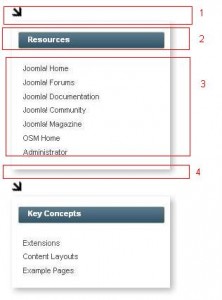
Nuestro siguiente artículo es crear un estilo de módulos de acuerdo a la imagen siguiente , para ello utilizaremos la técnica del override en joomla para personalizar la salida de acuerdo a nuestro diseño:
Observando bien la imagen concluimos que tiene partes bien definidas como lo es el encabezado (1 ), el diseño del título (2), el cuerpo o contenido del módulo (3) y finalmente el cierre del módulo (4). Este diseño previamente realizado en nuestro caso en photoshop, aunque no es necesariamente, lo puedes realizar en tu aplicación favorita de diseño, luego realizar recortes precisos con medidas exactas para que cada una de estas partes encajen en la maquetación de nuestro módulo, un caso particular es la imagen 3, que es un recorte horizontal de 1pixel de alto que nos servirá como relleno del módulo, que será tan alto como el contenido del módulo sea.
En total para nuestro ejemplo tendríamos 4 imágenes, recomendable usar nombres mnemotécnicos que nos ayuden a recordar que cada imagen forma parte de un todo. Ejemplo.
caja_top.jpg (imagen superior del módulo)
caja_bottom.jpg (imagen inferior del módulo)
caja_relleno.jpg (imagen de relleno del módulo)
caja_titulo.jpg (imagen de título del módulo)
Teniendo claro esto, continuamos ahora en la creación de nuestro override, en la carpeta principal de nuestra template creamos una carpeta llamada html, y dentro de esta creamos el archivo modules.php
[php]
<?php
/**
* @version $Id: modules.php 10381 2008-06-01 03:35:53Z pasamio $
* @package Joomla
* @copyright Copyright (C) 2005 – 2008 Open Source Matters. All rights reserved.
* @license GNU/GPL, see LICENSE.php
* Joomla! is free software. This version may have been modified pursuant
* to the GNU General Public License, and as distributed it includes or
* is derivative of works licensed under the GNU General Public License or
* other free or open source software licenses.
* See COPYRIGHT.php for copyright notices and details.
*/
// no direct access
defined(‘_JEXEC’) or die(‘Restricted access’);
/**
* This is a file to add template specific chrome to module rendering. To use it you would
* set the style attribute for the given module(s) include in your template to use the style
* for each given modChrome function.
*
* eg. To render a module mod_test in the sliders style, you would use the following include:
* <jdoc:include type="module" name="test" style="slider" />
*
* This gives template designers ultimate control over how modules are rendered.
*
* NOTICE: All chrome wrapping methods should be named: modChrome_{STYLE} and take the same
* two arguments.
*/
/*
* Module chrome for rendering the module in a clean manner
*/
function modChrome_miestilo($module, &$params, &$attribs)
{
if (!empty ($module->content)) : ?>
<div class=module1>
<div class=cabeceramodulo></div>
<div class=inner>
<?php if ($module->showtitle != 0) : ?>
<div><div><div><h3><?php echo $module->title; ?></h3></div></div></div>
<?php endif; ?>
<div class=module-body>
<?php echo $module->content; ?>
</div>
</div>
<div class=finmodulo></div>
</div>
<?php endif;
}
?>
[/php]
Y en nuestro archivo de hojas de estilo definimos las clases de los DIVs que hemos utilizado de la siguiente manera:
[php]
/*personalizando el módulo */
.module1{
margin:0;
padding:0;
}
#leftbar-w .module-title { height:37px; width:194px; background:#FFFFFF url(../images/caja_top.jpg) 0 0 no-repeat; /*border:1px solid #ff0000;*/}
#rightbar-w .module-title {height:37px;width:194px; background:#FFFFFF url(../images/caja_top.jpg) 0 0 no-repeat; /*border:1px solid #ff0000;*/ }
.cabeceramodulo{ margin:0 0 0 -1px ;
padding:0px;
height:32px ;
width:244px;
background: transparent url(../images/caja_top.jpg) top center no-repeat;
/*border:solid; border-color:#FF0000; border-width:1px;*/
}
.inner{ width:244px; margin:0px;
padding:0px; background: transparent url(../images/caja_relleno.jpg);
/*border:solid; border-color:#FF0000; border-width:1px;*/
}
.finmodulo{
margin:0;
padding:0 0 20px 0px;
width:244px;
background: transparent url(../images/caja_bottom.jpg) top center no-repeat;
}
[/php]
Por último para que lo veas reflejado en tu plantilla tu estilo personalizado llamas a los módulos de la siguiente manera:
[php]<jdoc:include type="modules" name="left" style="miestilo"/>[/php]
Puedes crear tantos estilos como los que necesites personalizar y llamarlos en el index de tu plantilla con su respectivo nombre. Espero os haya servido esta pequeña guía para utilizar la técnica del override o personalizar la visualización de los módulos en joomla, hasta la próxima…